Photo by Yura Fresh on Unsplash
How to Test a WebSocket based Application Using the API Tester Mobile App
In this article, we'll see how we can use API Tester application to test WebSocket based APIs easily and why it's my goto application for mobile app testing.
So let's get started.
What is API Tester Mobile App
API Tester mobile application is on trending nowadays. One of its first kind, this Application has revolutionized the ways of API testing by providing all the required functionalities that a backend developer or an API tester requires within a sleek and user-friendly mobile application.

With API Tester mobile app you can test Restful API requests, SOAP API requests, GraphQL-based requests, or even WebSocket connection to test real-time client-server communication.
I have been using API Tester mobile app for quite some time now. Along with the other tools used to cover development and API testing stack, the API Tester Mobile App becomes a daily usage tool for API request validation tasks.
Previously, I tested the backend of an Ecommerce App and CRUD operations of a User Management system, testing Add, Update, and Delete data requests.
Apart from the basic features like:
- Import Postman collection
- Import via cURL
- Create new request
- GraphQL based testing
it also provides a quick way to test WebSocket based applications.
WebSocket based applications are not that easy to test because you have to make sure that both the client and server-side applications are running over a valid URL. The URL is then validated to create a WebSocket connection to test the client and server response in real-time.
How to Test WebSocket Based Application Using API Tester App
To do WebSocket based API testing, we will take an example of one-to-one chat application developed in Node.js . Both the client and server applications running over a valid Live URL are configured using the web socket connection option available within the API Tester Mobile App.
Here is the sequence of steps I followed to connect my WebSocket based chat app with the API Tester Mobile App:
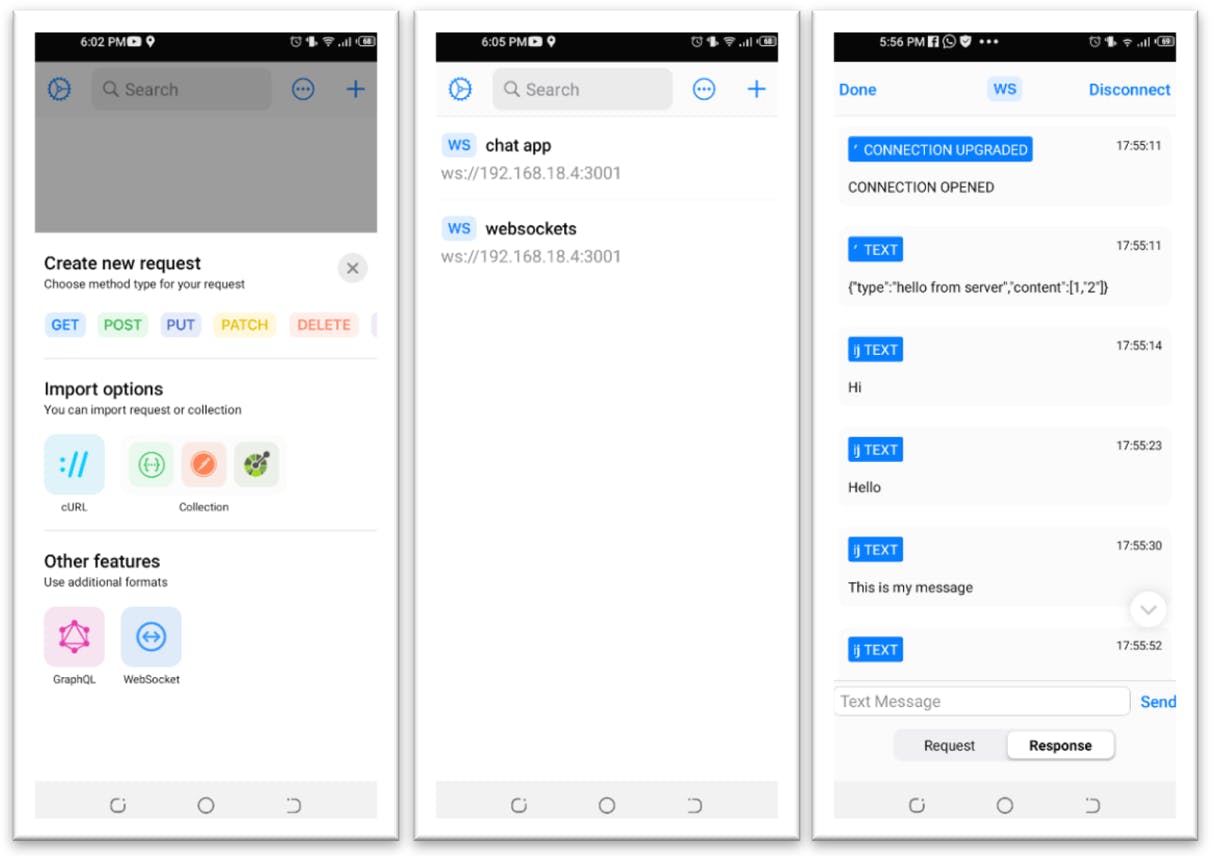
- To create a new WebSocket request click on the
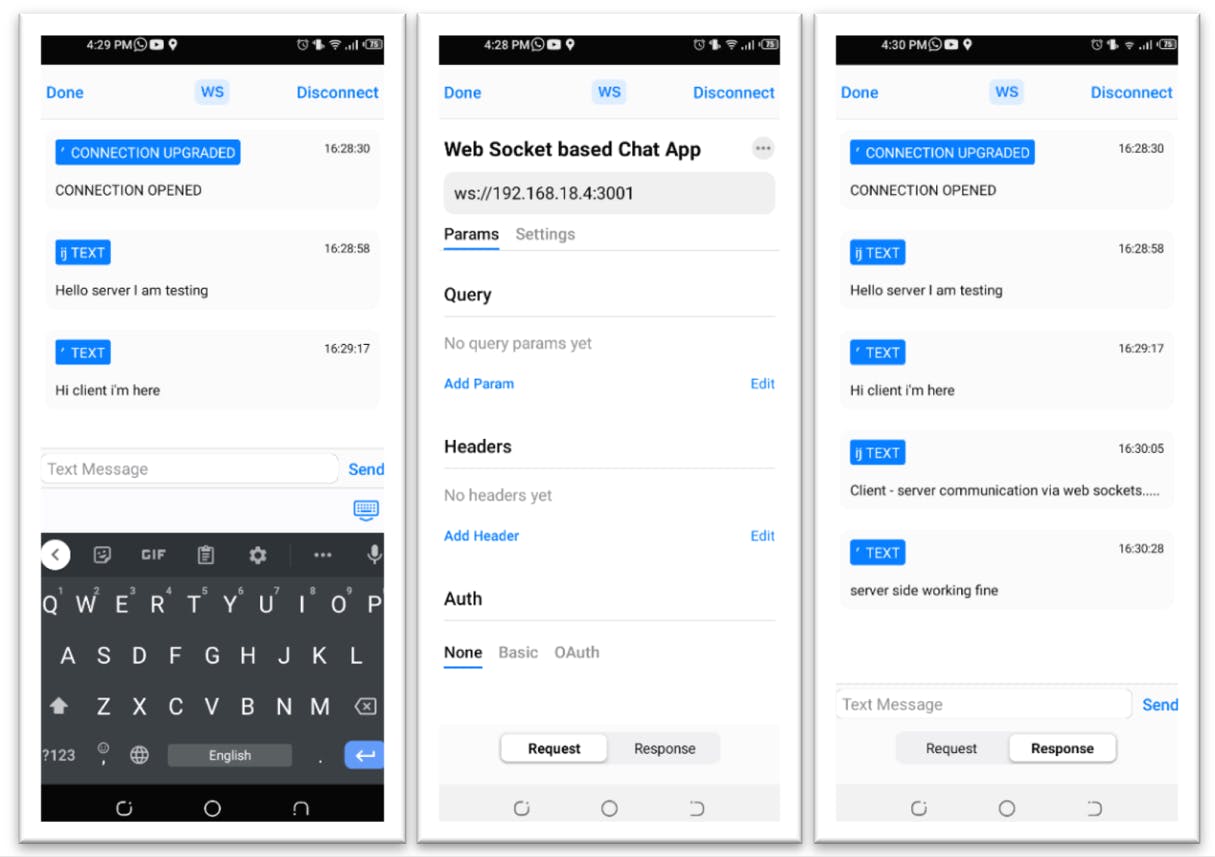
+icon displayed in the top right section of the app and selectWebSocketoption from the list of options - Then enter your URL to make the WebSocket connection in the input field for example,
ws://192.168.18.4:3001as can be seen in the below screenshots - Click the
Connectbutton to proceed with the WebSocket connection - Test WebSocket request and response for both client and server over the WS screen
You can send a request as a
text messageand receive a response from the server side as atext message.
As soon as the WebSocket connection is set up, real-time client and server communication in terms of requests and responses can be tested along with the TEXT origin, TEXT body, and Timestamp.
The experience of testing the backend of this one-to-one chat application using API Tester's WebSocket connection made me feel like using the chat application in real because of the smooth socket-based communication and user interactive interface of the API Tester mobile application.
The API tester mobile application also allows the user to switch between the Request and Response screens without disconnecting the WebSocket connection using the tabs displayed at the bottom of the screen.
Conclusion
The overall experience with API Tester mobile application is so good that one can easily overcome the worries of testing the API requests without having access to a desktop system and proper environment.
It has become so handy that one can test the WebSocket based backend applications and validate results using the WebSocket feature provided in the API Tester Mobile Application.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.