Chrome developer tools are an essential part of web development.
Here are some of the tips and tricks of chrome developer tools to make your life a lot easier during development.
Take Screenshot Of The Entire Page
- Right click anywhere on the page and select inspect option to open the Chrome developer tool
- Open command menu by pressing Ctrl+Shift+P or Cmd+Shift+P(Mac)
- Type screenshot in the search box and select "Capture full size screenshot" from the result.
It will take a screenshot of the entire page no matter how long the page is.

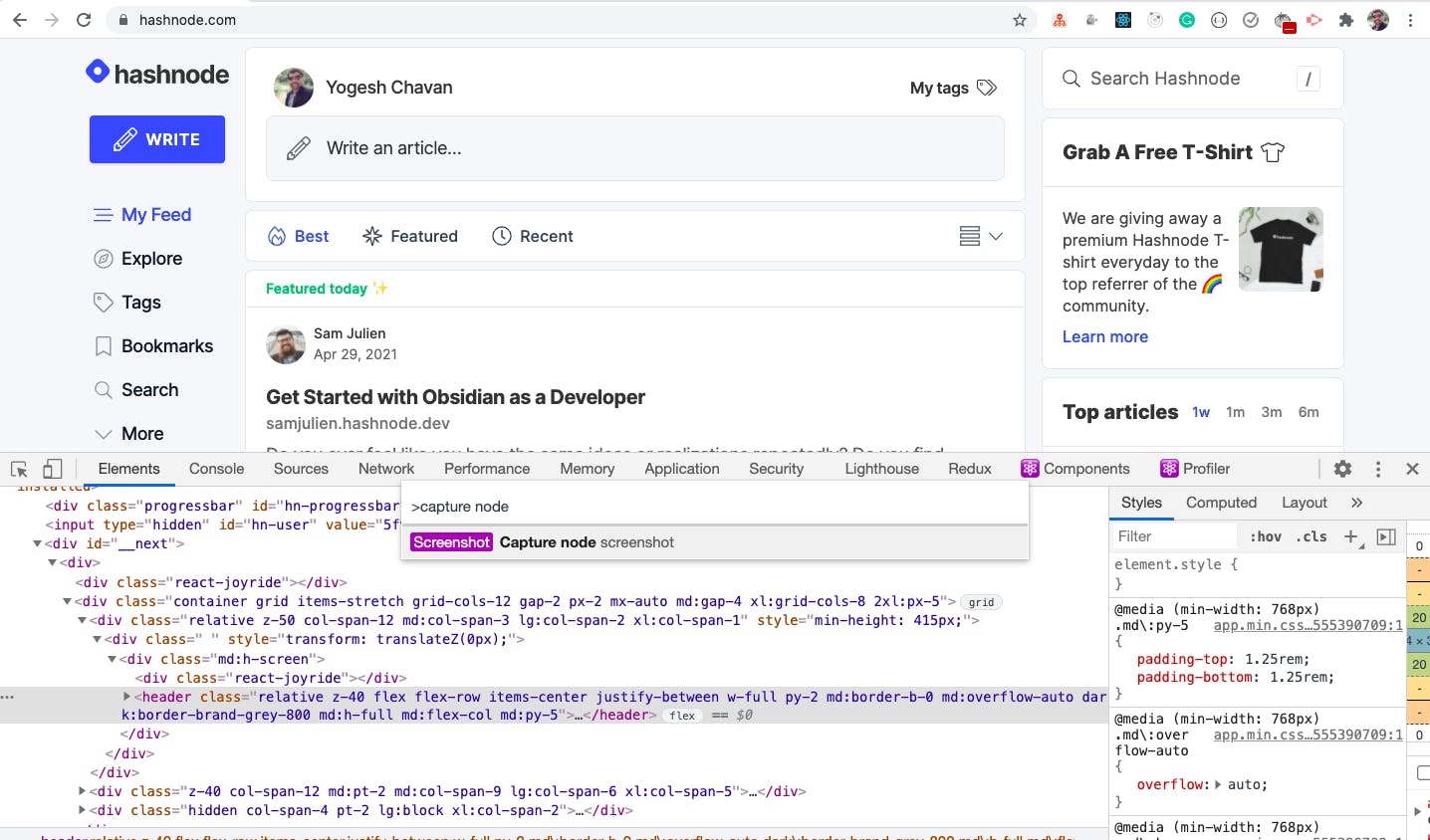
You can also take screenshots of any section of the page using this trick. Suppose you are on the homepage of Hashnode website and want to take a screenshot of the left side menu
- Select the header by Inspecting the left side menu
- Select the "Capture node screenshot" from the command menu

Get The CSS Styles Of Any Element On Page
Suppose you are on google.com and want to see the CSS styles applied for google logo
- Right click on the google logo image and select inspect
- Rightclick on the image tag and select copy -> copy styles and the styles applied for the logo will be copied to your clipboard

Snippets
The snippet is the JavaScript code that you want to execute on any website.
This is to save from manually copy-pasting the code in the console to test on every page. You can run the created snippet on any website, anytime.
To Create a snippet
- Goto sources tab of developer tool
- Click on New snippet(Hit the two arrows to select the snippet tab if not displayed by default)
- Write the code
- Save the file by giving some name
- Execute the code by right-clicking on the snippet file name and select run.
For example, if you want to get all the scripts included on a webpage, you can use the below code
(function () {
console.log(
Array.from(document.scripts).forEach((script) => console.log(script))
);
})();

Note that, the snippet code that needs to be executed has to be an IIFE(Immediately Invoked Function Expression)
Local Overrides
This technique allows the mapping of local JavaScript or CSS files to files on the production site. This is very useful for debugging production issues.
Many times the UAT / Production environment has environment-specific data like database, migration scripts, etc so making the local environment the same as UAT / Production is not possible.
In this case, local overrides come very handy. You can quickly execute any JavaScript or CSS directly on UAT / Production by mapping local files without the need of deploying the changes.
To do that, follow the below steps.
- Create a new folder on your machine to store the override files
- Goto overrides tab inside sources tab (Hit the two arrows to select the overrides tab if not displayed by default)
- Click on "Select folder for overrides"
- Select the folder created in the first step
- Click on the "allow" button in the popup displayed on top of the browser to allow making changes in browser files
- Change any JavaScript or CSS file and save the file using Ctrl+S or Cmd+S(Mac)
- You might see the "DevTools has disconnected from the page" error the first time when you save. This is ok.
- Reload the page using Ctrl+R or Cmd+R(Mac)
- You can see your changes reflected on the site.
It will persist your changes even across refresh so you can test your changes before pushing to UAT or production site.
Note, you can make changes to JavaScript or CSS files in your preferred editor like VS Code instead if changing in the browser does not feel good. Just copy the changed file in VS Code to the folder created in the first step at the correct directory and refresh the page in the browser.
Check out the below video for the demo
Get Formatted JSON In Console
Consider you have the following JSON.
const book = {"date": "2019–03–22","book": "Harry potter","author": "J.K.Rowling"};
To make it more readable in the console, you can use JSON.stringify(book, null, 2)

The 2 passed as the last argument is the number of spaces to use before each line. You can even pass \t to indent it by tab

Copy Variable Value To Clipboard While Debugging
Suppose you are debugging code in chrome by adding breakpoint and the variable value is a long JSON and you want to copy that value for inspection, you can execute the copy function in the console by passing the variable name and the value will be copied to your clipboard

Copy Any Value Displayed In The Console
If you want to copy some JSON data displayed in the console,
- Right click on the displayed JSON
- Select "Store as global variable" option
- Click anywhere on the console to display the temporary variable name which will be temp1 or temp2 or something else.
- Use the
copyfunction to copy that value to the clipboard

Watch For Changing Variable Values While Debugging
Many times while debugging in chrome, you will find yourself using your mouse to hover over the variable name to check its current value.
This is painful every time doing a mouse over to check the value for each variable. Instead of doing this, you can add that variable name in watchlist by clicking the + button beside the watch section in the debugger as shown below

So every time you are stepping through the code, the current values will be updated in the watch section and you don’t have to mouse over the variable name

Find The Unused CSS From Your Website
Using this technique you will be able to quickly find the redundant CSS that is not used anywhere on the site.
This allows us to minimize the CSS file size by removing that unused code.
- Goto any tab like console tab and press Escape key.
- You will see the coverage tab. (Click on the three dots on the left side and select coverage if coverage tab is not displayed for you by default)

- Click on the reload button displayed to start coverage
- It will display all the JavaScript and CSS files
- Search for .css in the search box to filter the result
- Double click on any .css file and it will show you the unused CSS by highlighting it with red color

Calculate The Code Execution Time
console.time and console.timeEnd functions allow us to find out the time taken for executing a particular code.
console.time('users');
axios.get('https://randomuser.me/api/?page=1&results=20').then((response) => {
console.timeEnd('users');
});
Once you execute the above code, you will see output that displays the time taken in milliseconds in this case.

Print JSON Array In Table Format
If you have an array of JSON objects you can use console.table to get the result in a table format so you can analyze it better

Create A New Inline Group For Better Logging
If you have a loop that iterates through items and you want to see the variable values during each iteration, you can use console.groupCollapsed method. It allows us to easily see the output without cluttering the console.
axios.get('https://randomuser.me/api/?page=1&results=5').then((response) => {
const users = response.data;
users.results.forEach((user) => {
const name = user.name;
const location = user.location;
const email = user.email;
console.groupCollapsed('User Details');
console.log(name);
console.log(location);
console.log(email);
console.groupEnd('User Details');
});
});
Once you execute the above code, you will see the output as shown below

Quickly Find Any File On The Website
If you want to see all the files loaded by a particular site, you can use Ctrl+O or Cmd+O (Mac) to see the list of all files. Here you can check for a particular file or just type .css to see a list of CSS files

Search Across All Files
To search for a particular text across all the files loaded on the page, use Ctrl+Shift+F or Cmd+Option+F(Mac)

Thanks for reading!
You can find the complete source code for this application in this repository and a live demo of the deployed application here.
Starting with ES6, there are many useful additions to JavaScript like:
- ES6 Destructuring
- Import and Export Syntax
- Arrow functions
- Promises
- Async/await
- Optional chaining operator and a lot more.
You can learn everything about all the ES6+ features in detail in my Mastering Modern JavaScript book.
Check out free preview contents of the book here.
Also, you can check out my free Introduction to React Router course to learn React Router from scratch.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.