Build a Complete Food Ordering App using React + Redux along With Stripe Payment Integration
A great project to add to your portfolio and resume.
This article is about what you'll learn by building a complete food ordering app in React + Redux.
I have recently launched a new Mastering Redux course.
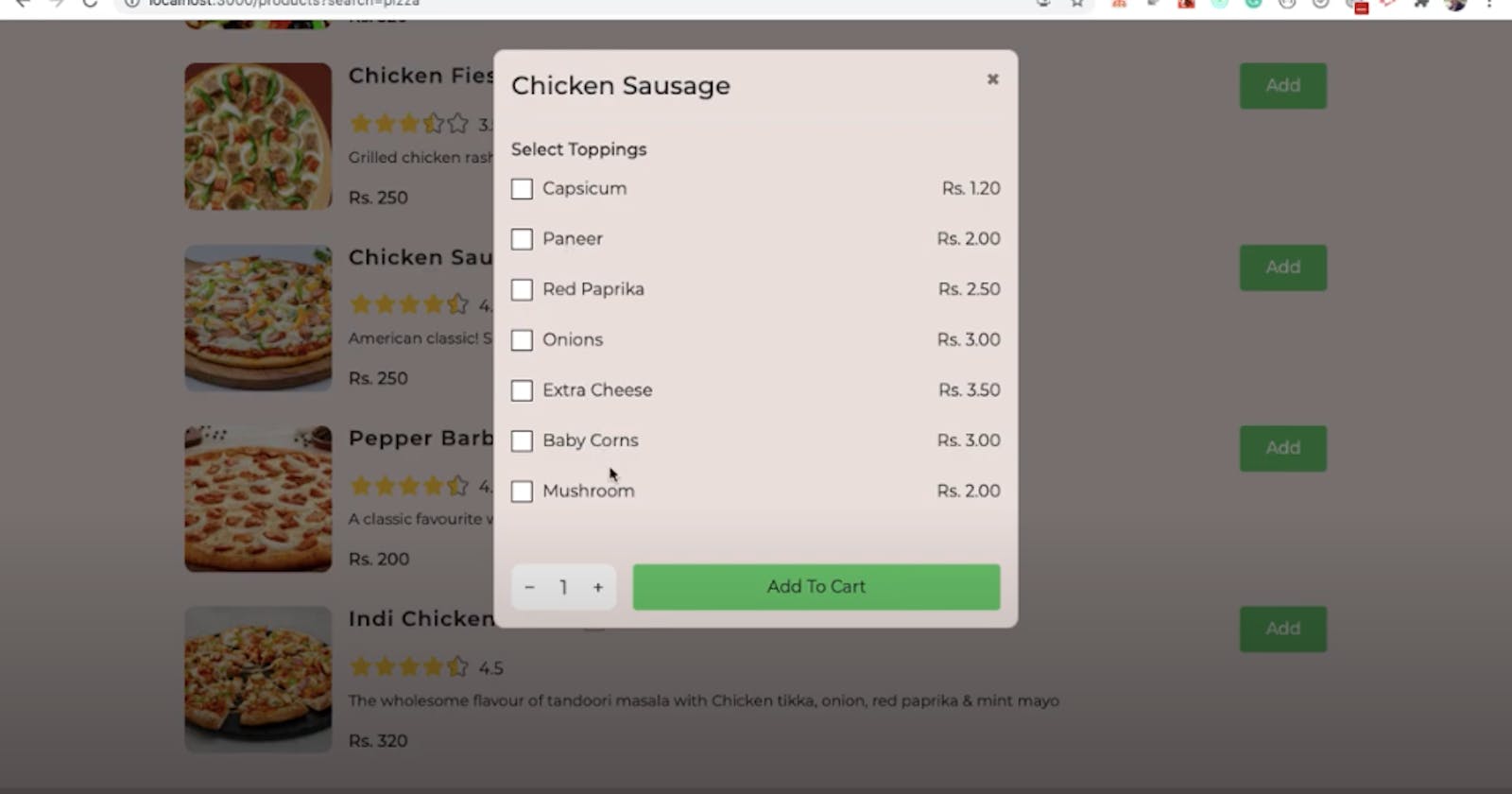
Check out the below preview of the app you'll be building in this course:
Note that, in this app, I have used INR as the currency for displaying the prices but you can easily change it to USD or AUD or any other currency with a single configuration change in the app.
In this course, you will learn:
- Redux from absolute beginning
- Basic and advanced concepts of Redux
- How to use react-redux library
- How to use multiple reducers to manage complex redux state
- How to debug Redux application
- How to manage inventory of products using Strapi CMS
- Accessing data added in Strapi CMS using REST API
- How to use redux-thunk library to handle async API calls
- How to build product page, shopping cart and checkout functionality
- Store and manage images using Cloudinary
- How to integrate stripe for accepting payments
- How to use MongoDB for storing user and order details
- How to deploy the app to production
and much more.
When it comes to integrating a payment gateway for accepting payments, Stripe is the preferred choice because it's most popular and it allows making payment in less time without the need of providing a lot of information.
Stripe allows making payments for a single item or list of items on e-commerce websites. But when It comes to integrating Stripe, you will hardly find any tutorial/article explaining from start to finish.
Most tutorials/articles only explain how to make a successful payment but they don't explain how to do post-processing once the payment is successful because it's complex but it's necessary for every production app and it's a must-know thing in stripe integration.
Post-processing may include sending an email after a successful payment or sending an invoice to the user or storing the details of the order and user and notify the user.
So in the Mastering Redux course, you will learn how to integrate Stripe from start to finish including post-processing.
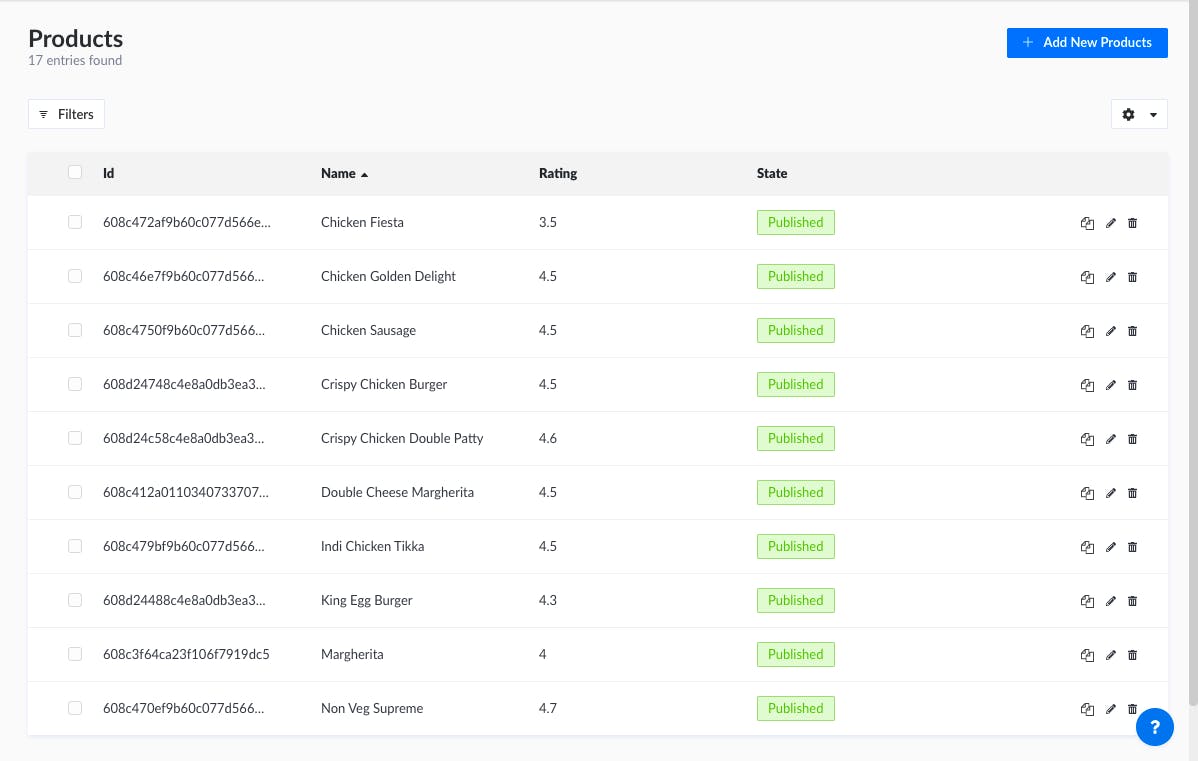
Along with the stripe Integration, in the course, you'll also learn how to manage inventory of products using Strapi CMS.
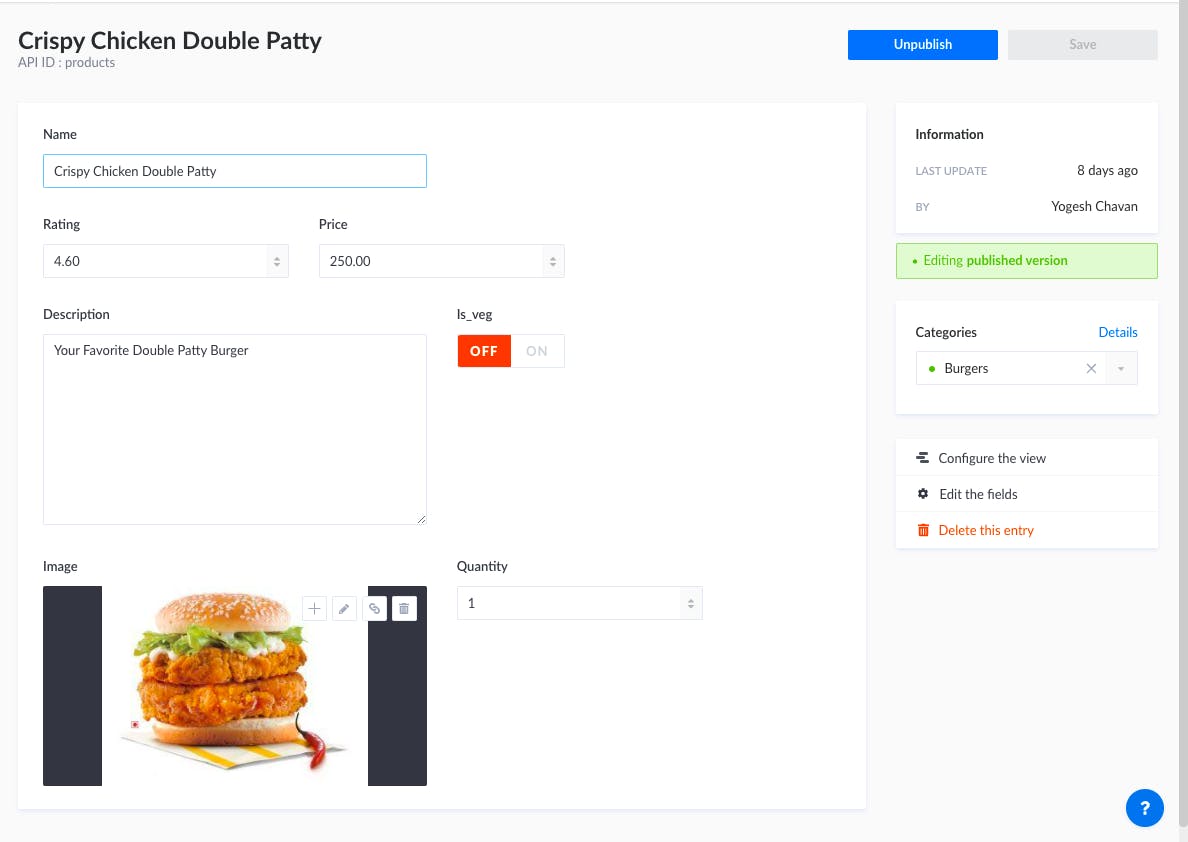
Strapi CMS is one of the most popular headless CMS for managing any type of data. It provides a way to easily add data from the UI and instantly access the added data using REST API.
Check out the below screenshots to get an overview of Strapi CMS.


You will also learn how to add/edit/delete product images from Strapi CMS and automatically get the change reflected in Cloudinary without manually doing it.
Cloudinary is the most popular way to store images on the web as it allows easy compression and also allows us to generate images of specific width and height by just providing the dimension.
As a pre-launch offer, the Mastering Redux course is currently on sale for just $12 instead of the original price of $19 until 19th May 2021.
You will also receive a copy of my popular Mastering Modern JavaScript book for free with the Mastering Redux course until 19th May 2021.
After 19th May, the course price will increase to $19 and you'll not get the Mastering Modern JavaScript book for free.
You can also check out my free React Router Introduction course If you need an introduction to React Router.
Join the course now by clicking the image below.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.