How to Hide your React Source Code from Chrome Dev Tools when Deployed to Production

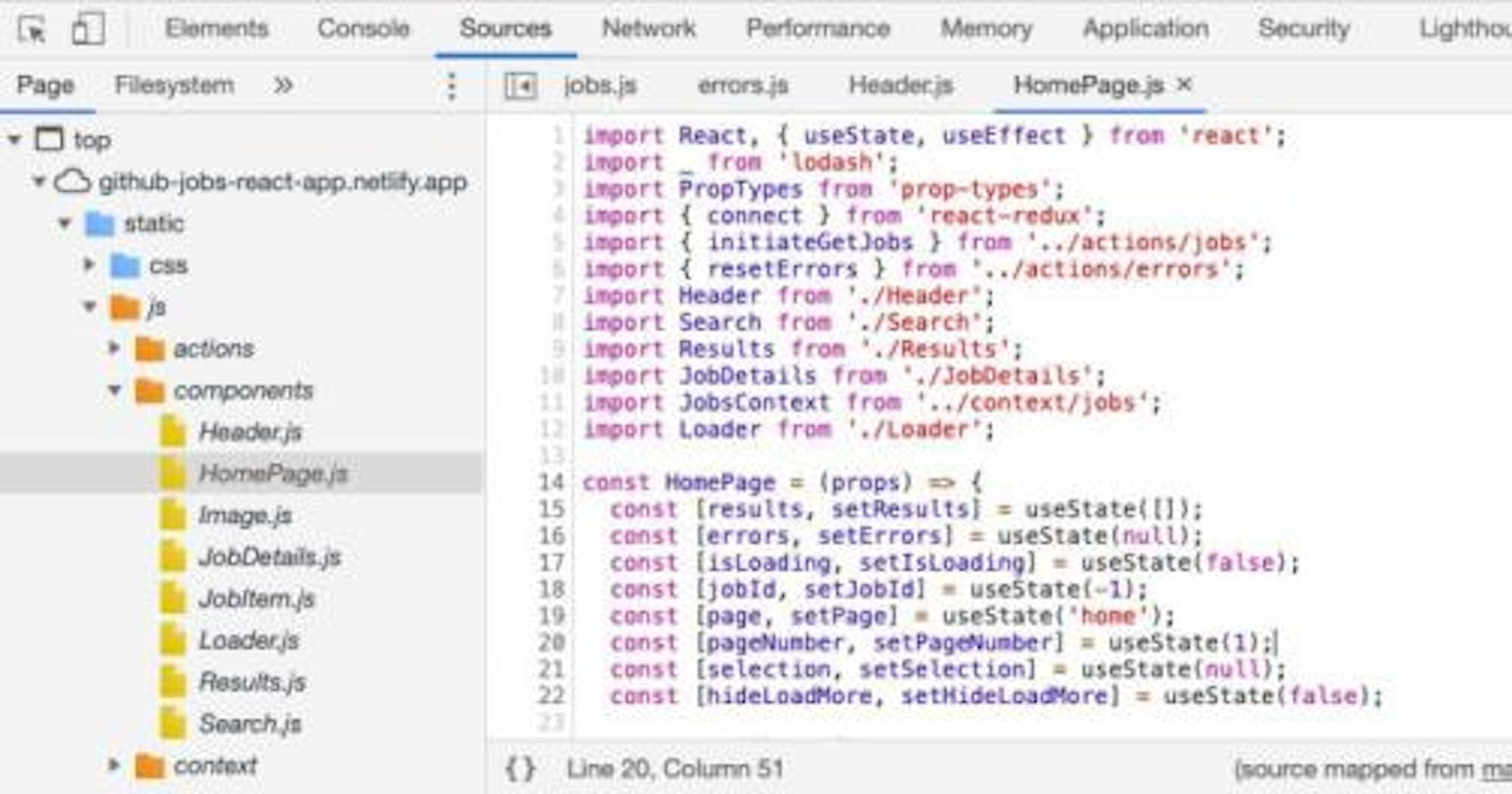
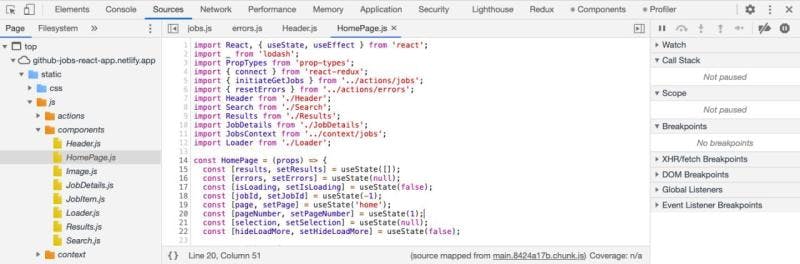
Do you know that when you deploy your React application which is created using create-react-app or your own webpack configuration to a live website like Netlify, Vercel, Heroku etc your entire source code is visible to everyone from the sources tab of the dev tools.
This is not an issue with the create-react-app but all of the source code is added because of the source map which helps to easily identify the source of the bug that will occur on the live site in the future.
This is fine If the website source code is publicly available on GitHub.
But you definitely don't want everyone to see your entire source code If it's a private repository or you're working on a client project.
There is an easy way to fix it.
Create a file with the name .env in your project folder with the below code inside it:
GENERATE_SOURCEMAP=false
Now, when you run 𝗻𝗽𝗺 𝗿𝘂𝗻 𝗯𝘂𝗶𝗹𝗱 or 𝘆𝗮𝗿𝗻 𝗿𝘂𝗻 𝗯𝘂𝗶𝗹𝗱 command from the terminal, It will generate a 𝗯𝘂𝗶𝗹𝗱 folder with minified files without a source map that you can deploy to the production.
Check out my this article to understand how to hide source map when using custom webpack configuration
Removing the source map also decreases the final bundle size of your application and so your application will load faster.
Thanks for reading!
Want to learn all ES6+ features in detail including let and const, promises, various promise methods, array and object destructuring, arrow functions, async/await, import and export and a whole lot more from scratch?
Check out my Mastering Modern JavaScript book. This book covers all the pre-requisites for learning React and helps you to become better at JavaScript and React.
Check out free preview contents of the book here.
Also, you can check out my free Introduction to React Router course to learn React Router from scratch.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.