Why React applications do not work on Internet Explorer and how to make them work
As you are aware, the latest ES6 features such as promises, arrow functions, etc may not be supported by older browsers, so we use Babel to convert the code to ES5 code which all browsers understand.
When we use create-react-app to create a React application, it includes Babel by default for the conversion of ES6 to ES5 code. But that is not sufficient to support all browsers.
Open this application (which is created in this article) to see the conversion from ES6 to ES5 and paste the following code:
const sayHi = () => console.log('Hi')
You will see that the ES6 code is converted to ES5 as shown below

But if you paste the following code:
var promise = new Promise(function(resolve, reject) {
resolve();
});
you will see that the babel converted output is exactly the same as the input.

So if your browser understands promises, then your code will work fine, but for older browsers like Internet explore version 11, this code will not work.
Therefore, if your application is using promises directly or indirectly using axios or the superagent library, then your application will not work on internet explorer or older browsers.
Let’s consider the Array.prototype.includes method (added in ES7) which is used to check if a particular element exists in an array.

As you can see, for the Array.prototype.includes method, the ES5 code is the same as the input, so your application will not work on Internet Explorer if you are using this method anywhere in your application.
So long story short, just using babel is not enough for your application to work because all the latest Javascript features are not supported in all browsers. So to fix this problem, we need to use a polyfill.
If you’re using your own webpack + babel setup as shown in this article, or create-react-app and you’re using babel version greater than or equal to 7.4.0, install babel polyfill by executing the following command from the terminal or command prompt.
npm install core-js@3.6.5 --save
OR
yarn add core-js@3.6.5
Because this is a polyfill (which will run before your source code), we need it to be a dependency and not a devDependency so we added
--saveflag
If you’re using an npm version greater than or equal to 5.0.0 then there is no need of
--save flag because it’s implied by default.
To find out which version of babel your create-react-app is using, open node_modules/react-scripts/package.json file in your project folder and check @babel/core version in the dependencies section.
And once the core-js package is installed, add the import for it before all the other import statements in your main app.js or index.js file as:
import "core-js/stable";

That’s it. Now your application will work on Internet Explorer or any other older browsers even if you’re using the latest Javascript features like Array.from method, Promises, or Array.prototype.includes etc.
If you’re using your own webpack + babel setup or create-react-app and
- If your Babel version is less than 7.4.0 and greater than or equal to 7.0.0
npm install @babel/polyfill@latest --save
OR
yarn add @babel/polyfill@latest
and in the main app.js or index.js file include
import "@babel/polyfill";
- If your Babel version is less than 7.0.0
npm install babel-polyfill@latest --save
OR
yarn add babel-polyfill@latest
and in the main app.js or index.js file include
import "babel-polyfill";
That’s it.
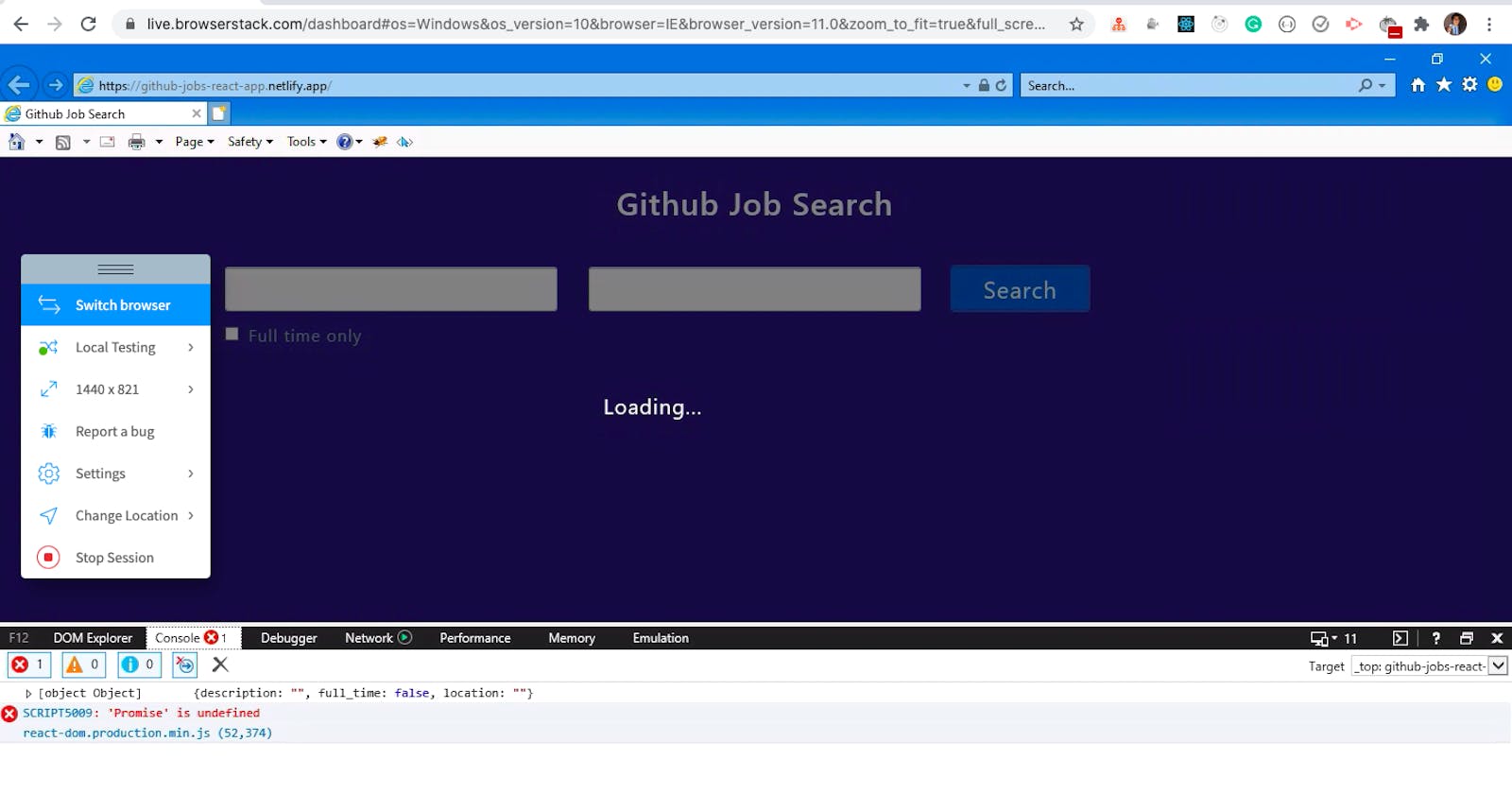
If you really want to confirm this behavior, you can open this application in Internet Explorer 11 (which is created in this article)
You will see that the page is blank, and if you open the console you will see an error saying "Promise is undefined"

Now, if you open this application in Internet Explorer 11, which has added support for babel polyfill, you can see that the application works fine and the redux store data is correctly getting displayed in the console.

So always make sure to add babel polyfill to support older browsers. That’s it for today. I hope you learned something new.
I hope you've been enjoying my articles and tutorials I've been writing. If you found them useful, consider buying me a coffee! I would really appreciate it.
Don’t forget to subscribe to get my weekly newsletter with amazing tips, tricks, and articles directly in your inbox here.